In my previous similar tutorial Ajax table adding removing rows dynamically using javascript animation i demonstrated how to add and delete records dynamically to the table using jquery which became one of the famous post and got many clicks and around 6000+ downloads, that sounds excellent response.I received many complains from user that they are facing errors, unfortunately i wasnt able to notice the problem for long time and then i came to know that there are few issues including php PDO library. Many of the users contacted me through email and comment asking for edit record feature, While adding that feature i though to make it more beautiful using some extra css and extra js code and here is updated code Edit delete add rows dynamically using jquery and php.This new version is completely recoded from scratch and its customizable as well. I have added few customization option which you can customize as per your needs. You can change the input types as well, as a base i have tested this script with basic input elements like “text” and “textarea” you can add more elements like option, checkbox, dropdown etc, obviously you also have to make changes to the below javascript function code as there is code only for textbox and textarea.
As a first step you have to specify the details in javascript variables like column name, placeholder, and inputType and then specify html element type in js variable like below
and as a second step you have to add details about the element to appear on page
Below are the customization options available, Read before you integrate it in your application.
| Option | Description | Possible Values |
|---|---|---|
| table | Table class name which will be referred all over the script, You MUST specify correct class name to make this script work. | |
| columns | Column names exactly as it is specified in mysql database column as javascript array | new Array(“fname”,…,”address”); |
| placeholder | Placeholder text for each control | new Array(“Enter First Name”,…,”Enter Email”,”Enter Address”); |
| inputType | Column names exactly as it is specified in mysql database column as javascript array | new Array(“fname”,…,”address”); |
| savebutton deletebutton editbutton updatebutton cancelbutton |
This variables hold class names which specifies which element holds what function. You dont have to make changes to js code, just change the class name and that button/element will change its behaviour. | |
| saveImage editImage deleteImage cancelImage updateImage |
This variables hold full image paths for buttons/actions. | |
| saveAnimationDelay | This option holds intereger value in miliseconds which denotes animation delay for adding new record. | |
| deleteAnimationDelay | This option holds intereger value in miliseconds which denotes animation delay for deleting new record. | |
| effect | This option specifies animation for row which will get added or deleted. | 1) slide 2) flash |
Download Add edit delete rows dynamically using jquery and php
[sociallocker id=”1764″]Download 1 Download 2
[/sociallocker] Downloads so far Add edit delete rows dynamically using jquery (14390 downloads ) Add edit delete rows dynamically drop down (10070 downloads )
Sorry friends i am not able to find time to update the script and fix the issues you have reported so far, I understand that this is really very useful script and really need to have all the fixes you have suggested but not sure when i will rework and fix these issues. Till then i am posting all quick fixes here.
Also i request you all, Before posting a issue in comment, Please go through the older comments, I have answered many fixes in comments.
Quick Fixes
| 1) Fix for using more than one words in TD You need to make changes to the below line in bold inside script.js if(inputType[i] == "text"){and replace this line with below lineinput = '<input type="'+inputType[i]+'" name='+columns[i]+' placeholder="'+placeholder[i]+'" value="'+str+'" >'; |
| 2) Action column turns into editable TD Scriptript.js under td doubleclick event I changed if(column <= columns.length) to if(column <= columns.length-1){ |





[…] Please visit and download updated code with edit functionality and many other customization options https://amitpatil.me/add-edit-delete-rows-dynamically-using-jquery-php […]
getRecords(); ?> $eachRecord){ ?>
This error is found..
i had download the script & run on my server with Database name “ajax_table” and table “info”.
What is the error text?
In each column this error occurs…
Notice: Undefined variable: i in F:\xampp\htdocs\Add-edit-delete-rows-dynamically-using-jquery\index.php on line 92
Notice: Undefined variable: eachRecord in F:\xampp\htdocs\Add-edit-delete-rows-dynamically-using-jquery\index.php on line 93
Notice: Undefined variable: eachRecord in F:\xampp\htdocs\Add-edit-delete-rows-dynamically-using-jquery\index.php on line 94
Notice: Undefined variable: eachRecord in F:\xampp\htdocs\Add-edit-delete-rows-dynamically-using-jquery\index.php on line 95
Notice: Undefined variable: eachRecord in F:\xampp\htdocs\Add-edit-delete-rows-dynamically-using-jquery\index.php on line 96
Notice: Undefined variable: eachRecord in F:\xampp\htdocs\Add-edit-delete-rows-dynamically-using-jquery\index.php on line 97
Sara, I think you havent made changes to config.php file thats why you are getting error, For the time being disable notice errors in php.ini. This is not a good practice but its a quick work around.
Sara, try replacing all “<?" with "<?php" – this worked for me.
( Problem is that you don't have this short_tag enabled in php.ini on your server)
need help with forms and grids and multiple ajax tabs and login and registration system
Hello Amit! Thank you great solution! Is that possible to have examples about radio with three choices, checkbox and dropdown input types. I would be very grateful about that.
How would this work if my input types were select drop down lists?
Hi,
I just downloaded the code and run it, It working fine.can u please tell me how to add drop down select box to the code.
thank you!
Here is the live demo https://amitpatil.me/demos/add-edit-delete-rows-dynamically-using-jquery-and-php/with-drop-down/ and download it from here https://amitpatil.me/demos/add-edit-delete-rows-dynamically-using-jquery-and-php/Ajax-table-with-drop-down.zip
Thank you for the code…
Can we use these codes inside codeigniter ,please let me know if you have demo code for codeigniter
Wonderful script. I am having a couple of small issues, mainly because I am not as proficient in javascript as i would like to be.
In the index file, I am able to set the width and height of the edit and delete images. After I add a new record, the images for the edit and cancel are set in the script.js file. I believe the code is:
html += ‘ ‘;
I need to set the image width and height. Can someone tell me how to do this here.
The 2nd issue is that I have a way to resize the entire table so that the columns stack when going from a desktop to mobile. I am using a div for this. Looks great and works except that the input area for a new record. So, what I think I need to do is add a div to this line(around line 65)
$(“.”+table).append(blankrow);
Can someone help me with adding the div to this line. the div in the php file is:
Other than that, thanks for the script. works great.
Grant
Sorry, looks like the code didn’t come through.
I think where I need to add the div is line 110.
html += “”+$(“.”+table+” tr[id=”+id+”] td:first-child”).html()+””;
Thanks,
Hello Amit I need code for Add edit delete rows dynamically using jquery and php with radio buttom
like
Male
Female
how to find the code above post and also add the value in database using Ajax
Thanks
Bhupander Kumar
There is social locker plugin, you click on like, share, google plus button and it will show you download button.
hi, thankyou for your code. i’ve downloaded and apply to my project but there’s a problem.
Ex= “JL TIMOR” when i try to edit the data by click inline row, it just show “JL” except we make “JL.TIMOR” it will show “JL TIMOR” . It cannot show the text after space. Do you have any sollution? Thankyou
Its because of the escape quote problem. You need to make change in create_input function in javascript file.
Thankyou ! It’s really helpfull
Excuse my ignorence but how do you turn off the escape function
Dear Mr.Amit,
Is that possible if i use this code for many tables? because i’ve tried it and found some troubles. For ex: i can’t edit and delete the data in a row. It will be helpfull if you give me some suggestions. Thanks.
Hi Guys,
I’ve receiving this error an I’m unable to overcome this. Considering that I’m a newbie!
Warning: require_once(E:\wamp\www\ajax_table\config.php): failed to open stream: No such file or directory in E:\wamp\www\test\ajax_table.class.php on line 34
#
Time
Memory
Function
Location
1 0.0000 248528 {main}( ) ..\index.php:0
2 0.0000 276320 require_once( ‘E:\wamp\www\test\ajax_table.class.php’ ) ..\index.php:34
Fatal error: require_once(): Failed opening required ‘E:\wamp\www\ajax_table\config.php’ (include_path=’.;C:\wamp\php4\PEAR’) in E:\wamp\www\test\ajax_table.class.php on line 34
#
Time
Memory
Function
Location
1 0.0000 248528 {main}( ) ..\index.php:0
2 0.0000 276320 require_once( ‘E:\wamp\www\test\ajax_table.class.php’ ) ..\index.php:34
@Nedal : I see there is discrepancy in paths “E:\wamp\www\ajax_table\config.php” and “E:\wamp\www\test\ajax_table.class.php”, There is a “test” folder in second url. Thats why its throwing error. You must have forgot to place it in right directory.
Hi Amit,
I downloaded the .zip file to the wamp WWW directory, and then extracted it to a test folder.
I’m accessing it as http://localhost/test/
I’m not sure why its not recognizing this folder. Shall I put it on the base folder ONLY i.e. WWW
Thank you for your prompt replies…appreciated!
Regards,
I can see that in the ajax_table.class you’ve made the following:
require_once(dirname(dirname(__FILE__)) . ‘\ajax_table\config.php’);
there is no such folder called ajax_table in the directory that has been created by the extract. This was the problem
Hold on, i just found out that, Users are downloading old script which throwing this error, because i just moved blog to new server then back to old and then again to the new one, and this reverted download path to old script, Probably you also have downloaded old one. Thatnks for pointing it out, I will update the code on blog and will send you a copy to your email. Cheers !!
Can you please use checkbox one column for insert, update, delete and select values. please upload that example given mail id.
I got it connected to my database, I changed all the tables named “info” to my new table name, I get output from the table in the script, but cant save, edit or delete any item, I always get “Unexpected Error occured, please try again” message
Nevermind.. I was connecting to the DB with another connect script. works great so far!
Hi,
Got also the message:
Unexpected Error occured, please try again
an idea ?
waths this file for? url: “ajax.php”, in script rule 198
Thanks for comment
Good work. I want to use show name in the drop down menu. The values ‘aid’ and ‘a’ will be pulled from database and is dynamic. how do I add this to the selectopt. Thank you.
I will add dropdown example soon. Keep checking.
i have a problem with two select controls and in oracle -> mysql_real_escape_string ?
If you want to use this script with oracle, you better replace plain mysql function with PDO class functions. Unluckily there is no direct replacement function for mysql_real_escape_string in oracle, You have to use PDO::quote.
Thank you for this very complete and well working example.
I just added a HTML5 “direct” editing alternative to get around mobile (i-phone / Safari) double click / double tap challenges this way:
Frontend (index.php):
And in script.js :
…
// init variables
..
var flagedit = 0;
…
$(document).on(“dblclick”,”.”+table+” td”,function(e){
flagedit = 1; //to suspend re-applying by HTML5 contentEditable
…
$(document).on(“blur”,”.”+table+” td”,function(e){
if(tdediting == 1){
var newval = $(“.”+table+” tr[id='”+editingtrid+”‘] td[class='”+editingtdcol+”‘]”).find(inputs).val();
ajax(editingtdcol+”=”+newval+”&rid=”+editingtrid,”updatetd”);
} else if(this.contentEditable == “true”){ //allow HTML5 direct editing
if (flagedit != 1){
editingtrid = $(this).closest(‘tr’).attr(“id”);
editingtdcol = $(this).attr(“class”);
var newval = $(this).text();
ajax(editingtdcol+”=”+newval+”&rid=”+editingtrid,”updatetd”);
}
}
});
…
Thanks for this nice addition. Much appreciated.
Amit, notes after some testing last night.
I used online src jquery.min and jquery- ui from ajax.googleapis.com – it works
1) In index.php, I forgot to mention you need to add contenteditable=”true” to td’s tags you want them HTML5 editable
2) I tested on several browsers, works fine. However IE don’t allow contenteditable for td.
There is a workaround but is not worth (by inserting div to td), since your code supports IE nice by input fields.
3) In my “addition” in script.js to on(“blur” part, you should clear the flagedit at the end. See the fix.
Otherwise, after an input editing, the contenteditable enabling will need one extra refresh.
…
ajax(editingtdcol+”=”+newval+”&rid=”+editingtrid,”updatetd”);
}
}
flagedit = 0; // re-enable
});
});
…
Thank again, great code!

Lorol, Many thanks for experimenting with it and testing it will multiple browsers,While making this script i was planning to use contenteditable attribute but unfortunately it doesnt work with elements like dropdown, checkbox, radio. I wanted this script to be more useful so i choose to make editable TD myself with some programming. I havent tried adding checkboxes and radio but i did try adding dropdown, and with few changes i was able to add dropdown to the script, I moved my blog to new server and i lost some changes so that demo is not there, I will add it today only. I am planning to launch its next version with simple and customizable code but unfortunately i dont get enough time to sit and work on it
Hi Amit, thanks for the script, it is wonderful.I have a question regarding the input fields generated by js: I have added a field where the user has to post a “date”, which is a text field, so I made a separate script that by selecting the text field (focus), a calendar appears on the screen in order to select the date which is shown in textfield. Is it possible to implement this into your script? Tanks in advance.
Yes it can be implimented with some small changes.
Thanks
But where can i download, or take the course from the demo?
You have to click on social buttons down there to enable source download.
Thanks ,
But i got no social accounts, can you email me the script please
Thanks for comment
Thanks for a wonderful script!
(but…)
I’m pretty noob and I have been fighting this problem for days now: I use the dropdown version and got everything working, I thought, until I discovered that the dropdown fails right after you click save. “Luckily” your demo page has the same error. If you select the same address again from the dropdown, it won’t succeed. The options value gets deleted… If you refresh the page, it works. I really hope this gets fixed?
Frank, I just tested it my side, and i am not able to recreate the error you are talking about, can you please share the details of OS and browser, version you are using ? I tested it with FF and its working fine.
Hm, maybe I was not clear enough. I fill the fields with random stuff, typically asdf. Dropdown has Pune preselected. I click save. Blank row is added, but Address dropdown is missing or showing Pune. I fill in random text again, select Pune, click save. Pune gets error-highlighted. I can choose Karad or something else and it’s ok. If I choose either of them on line three they will get error hightlighted. If I refresh the page all is ok, so the initialization of the table is working fine. But something is not updating correctly when I click save.
This is copied from Chrome (inspect element):
Pune
I’ve tried on the following browsers:
OS X 10.10 and 10.9:
Chrome 38.0.2125.111
Safari 8.0 (10600.1.25)
and the latest Firefox.
Windows 7/8:
Chrome, Firefox and IE 11
Frank, I believe this is OS related issue, I tested the demo in FF, chrome and safari 5. I still cannot reproduce it. I added new record, then edited single td and choose same value, then edited complete row as well. Unfortunately i dont have MAC computer so cannot test and check.
It cannot be OS related. Really, I have tried every browser on both Mac AND PC. Haven’t tried Linux though
Please take a minute (literally) to watch this I just made. It’s from my Chrome browser, but it’s the same on every browser on all OSes: http://youtu.be/QcbpvO_HiR0
There is something going on in the option-tag. Value disappears after save… Thanks.
Thanks.
Please help!
Frank, Now i got what you mean, I was doing it wrong :P. I was editing the same row and was selecting same value from dropdown. I am looking in to it. Will get back to you soon.
Frank, i got the problem, open script.js and find ‘this.value = “”;’ and replace it with below code
if(this.tagName == "INPUT") this.value = "";Awesome work! I have a couple of textareas as well, so I changed to the following, and now all looks good:
$(document).find("."+table).find(inputs).filter(function() {
if((this.tagName == "INPUT") || (this.tagName == "TEXTAREA")) {
this.value = "";
}
$(this).removeClass("success error");
});
Thank you!
Hi,
When i click the edit icon, the select with address becomes in the filed where the edit icon is.
I try and check 100 times can find…..
an idea ?
The orginal script works fine!
.
Can you please explain again what do you mean ?
Hi
Make a new record telefoonnummer:
var columns = new Array(“fname”,”lname”,”tech”,”email”,”address”,”telefoonnummer”);
var placeholder = new Array(“Enter First Name”,”Enter Last Name”,”Enter Technology”,”Enter Email”,”Enter Telefoonnummer”,””);
var inputType = new Array(“text”,”text”,”text”,”text”,”text”,”select”);
var table = “tableDemo”;
var selectOpt = new Array(“Pune”,”Karad”,”Kolhapur”,”Satara”,”Sangli”);;
Table
Telefoonnummer
and make a record in the table off the database telefoonnummer
When i click in the field telefoonnummer at the webpage and fill in a number its seems Ok , but when refresh the page ,it not save and is empthy again.
// Column names must be identical to the actual column names in the database, if you dont want to reveal the column names, you can map them with the different names at the server side.
var columns = new Array(“fname”,”lname”,”tech”,”email”,”address”,”telefoonnummer”);
var placeholder = new Array(“Enter First Name”,”Enter Last Name”,”Enter Technology”,”Enter Email”,”Enter Telefoonnummer”,””);
var inputType = new Array(“text”,”text”,”text”,”text”,”text”,”select”);
var table = “tableDemo”;
var selectOpt = new Array(“Pune”,”Karad”,”Kolhapur”,”Satara”,”Sangli”);;
// Set button class names
var savebutton = “ajaxSave”;
var deletebutton = “ajaxDelete”;
var editbutton = “ajaxEdit”;
var updatebutton = “ajaxUpdate”;
var cancelbutton = “cancel”;
var saveImage = “images/save.png”
var editImage = “images/edit.png”
var deleteImage = “images/remove.png”
var cancelImage = “images/back.png”
var updateImage = “images/save.png”
// Set highlight animation delay (higher the value longer will be the animation)
var saveAnimationDelay = 3000;
var deleteAnimationDelay = 1000;
// 2 effects available available 1) slide 2) flash
var effect = “flash”;
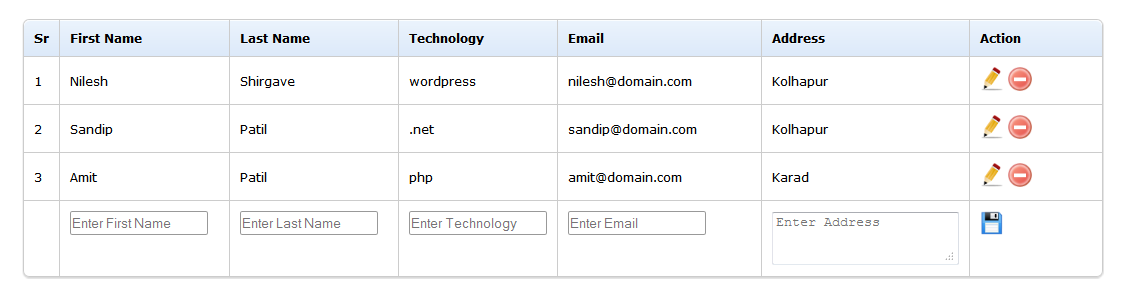
Sr
First Name
Last Name
Technology
Email
Address
Action
$eachRecord){
?>
<tr id="”>
<a href="javascript:;" id="” class=”ajaxEdit”>
<a href="javascript:;" id="” class=”ajaxDelete”>
To Summary
What should I do if I want to add an input field more
No are six:
https://amitpatil.me/demos/add-edit-delete-rows-dynamically-using-jquery-and-php/
(howe to make samle to seven?)
I’ve tried it but data is not stored anymore from all fields
and make in the html tabel:
Telefoonnummer
sorry for my comment I made a stupid mistake. everything works fine. Great script!
next, i want to make a bigger comment field ( in the row it is to small)
…. Action
Comment
and
…. <a href="javascript:;" id="” class=”ajaxDelete”>
Is it posible ? and how to edit in the sript.js?
Thanks for comment
Great Script, Thanks Amit. I have a very little knowledge about scripting but you have done a great job. I have downloaded your script and just added new columns to it. Everything is working fine, but in the action column whenever i click on the edit or remove icons, the icons gets disappear and a text area comes which shows data which is used in earlier column i.e. Enter your Address. I don’t know what went wrong, need your help.
Also i want to add a datepicker script from jquery and timepicker script in the table data. Can you please help me with that or suggest anything about it. Thanks again.
I saw many users are asking this feature, It would be great help if someone or you could implement this feature, as i coudnt find time. If you succeed to implement it please dont forget to notify me so i can share that code with other users.
Hello Amit. It’s a great work that you have done.
But I got a problem. I configured db connection, table name, column names and all other adjustable variables in to my data base. It displays data from database table with save, edit and delete icons. But when clicking on save, edit or delete icons this message pops up -> “Unexpected Error occurred, please try again” which is the error message in the latter part of script.js.
I enabled short tags and PHP_PDO.dll and PHP_PDO_MYSQL.dll also in php.ini file. From PHP 5.3 onward, PDO is automatically enabled in PHP(as mentioned in php.net).But still this error pops up.
I don’t know what cause the error. Seems to be that, actions are not executing on script.js.
Can you give me a solution to fix this.
What error do you see on firebug ?
Amit,
What is the best way to use a variable table name in php files?
I like the universal way the whole project is written, except that “info” table name is “hardcoded”.
I tried something, but i don find a nice way of preserving table name called from 2 php files.
I want to add the column select but it does not work, it is written to both 2 column select the same value. Can you guide me how to add more columns to select another, and if possible I can select which data is kept from a database table
var columns = new Array(“fname”,”lname”,”tech”,”email”,”address”,”address2″);
var placeholder = new Array(“Enter First Name”,”Enter Last Name”,”Enter Technology”,”Enter Email”,””,””);
var inputType = new Array(“text”,”text”,”text”,”text”,”select”,”select”);
var table = “tableDemo”;
var selectOpt = new Array(“Pune”,”Karad”,”Kolhapur”,”Satara”,”Sangli”);
var selectOpt = new Array(“1″,”2″,”3″,”4″,”5”);
Unfortunately, this script only supports one dropdown box, My motto was just to show how you can implement different html elements, This script has a big scope of improvement so there are many features that i still need to implement, I request users like you to help me to improve and add new features.
Hi Amil,
I thought I would share my quick way of adding a validation method to prevent anything other than numeric characters being entered in a textbox input.
I added the following to the script.js file :
numericCSS = ‘numeric’;
//alert(str);
if(inputType[i] == “text”){
input = ”;
}
and added this script function to the main page:
var specialKeys = new Array();
specialKeys.push(8); //Backspace
$(function () {
$(“.numeric”).bind(“keypress”, function (e) {
var keyCode = e.which ? e.which : e.keyCode
var ret = ((keyCode >= 48 && keyCode <= 57) || specialKeys.indexOf(keyCode) != -1);
$(".error").css("display", ret ? "none" : "inline");
$(".numeric").css("border", ret ? "1px solid" : "2px solid");
$(".numeric").css("border-color", ret ? "black" : "red");
return ret;
});
$(".numeric").bind("paste", function (e) {
return false;
});
$(".numeric").bind("drop", function (e) {
return false;
});
});
This puts a nice red border around the input if a user types in anything other than a number and displays a validation message. Thought I would share in case this is useful but I realise there are probably much cleaner ways of doing this too.
Kind Regards,
Katie
Thanks for this nice addition
Hi Amit, thanks you very much for the script, it is so helpful….
I have the same problem as Marco said concerning the integration of a calendar in this script …Please I need your help…
I am not sure how you can implement it, So far what have you tried ? and what problems are you facing while integrating it ?
i have an array in Javascript and i want to pass that array to php how can i do that one please help me out here is my code
var person = [];
person[0] = “Jhon”;
person[1] = “Jack”;
You need to understand the basic concept, and that is PHP runs at server and javascript runs at users machine. Simple workaround could be to pass this array to server using javascript and then use it there.
Love the scripts… thanks a bundle!
HOWEVER
Double clicking on edit in the action column creates and editable cell from the column to the left… your demo has this same behavior. Help??.
Ruffender, Thanks for pointing this out, I need to work on this. For the time being use below solution
1) Open script.js and find line
$(document).on("dblclick","."+table+" td",function(e){2) Then locate the line in that function, its just few lined down
editingtdcol = $(this).attr("class");3) Just below this line add if condition as below
if(editingtdcol != "ajaxEdit"){"Put all the code inside this if condition"
Thanks for the quick reply!
I found a pretty quick solution in sript.js under “// td doubleclick event” I changed
if(column <= columns.length)
to
if(column <= columns.length-1){
Not available in Thai language
If this Thai language is to make Encoded it?
Example Thai language = “ทดสà¸à¸š”.
Unfortunately i didnt made it to work in other languages.
PLEASE give us an example on how to solve the problem where you put in two words and when you hit the edite button only one comes back. example value is joe schmoe. when I hit the edit button on joe returns. earleir you said it was becasue of an escape funtion but you never gave a sample code on how to resolve this. PLEASE HELP
solved my problem you have to make a string that holds everything up to the ” avfter value
make another string that starts with ” to the end of the input html string
put str in between the two
if(inputType[i] == “text”){
input1 = ”;
input = input1 + str + input2;
may not be the most effeicant way but it worked for me
if(inputType[i] == “text”){
input1 = ”;
input = input1 + str + input2;
Glad to know, you resolved it yourself
Mary, This has been already answered in comments, Please go through the comments.
I had trouble posting to this and I could not find an edit button
hi Amit , i’ve got a problem with the select item , in fact after several line added the default item in the select become red (borders) and it doesn’t add line, unless i refresh the page.
See comments for solution.
Thank you for the great code! I used Ruffeners fix to stop being able to edit in the action column, but I don’t understand Mary’s answer to fix the problem with editing a td with more than one word without losing any words after the space.
Can anyone explain how to fix this issue please. Also, has anyone got any kind of pagination working with this setup? Thanks again.
Have a look at the updated post, I have added quick fix tips.
Here is the fix for any words after a space being deleted on edit:
In the script.js look for: value=’+str+’ – it is missing quotes. It needs changed to value=”‘+str+'”
Fixed.
-Justin
Hi Amit,
You shared a nice piece of code. I was able to download it and able to text all the functions of your code. I need a small help to use it it my code. I’m a newbie to ajax and struggling to insert a new value to db which is not in the table. Can you please help me to append the extra value on save button which is outside the table
Thanks,
Fred
find ajax function in script.js and locate data : params+”&action=”+action, and replace it with
data : params+"&action="+action+"&extra="+extra_value,I downloaded the script and when i run it shows errors, its not based on latest php5. though i corrected many errors, but still on adding or editing it always shows unexpected errors.
Check previous comments
I customized this script for use for my site and successfully got it working. Saving, Editing, Deleting and Adding work, but every time I click any of them, I get “An unexpected error has occurred” even though it worked. Any ideas why this happens?
Check your error_reporting setup, If warning error is on then script throws error which cause that error.
do you already have a code for dynamic dropdown?
i am working on a updated version, which will be much cleaner, more customizable version. It will take some time though.
Hello, how can I reverse the order of your script. Before the input field, and the table that I mostrase from last to the first entry
Nice piece of work..congrats
Hi.. I am new to functions and i need the exact view as u have show but not in php. i need either in javascript, jquery or ajax. I ll be thankful to u if u could help me..
Its urgent..
Hi Amit,
Thanks for your code. Everything works fine for me. I just want to ask if i can implement jquery autocomplete feature on any one text field and how is it possible?
Not sure but should, Give it a try.
please search? thank!,
How to validate email?
Google.com
I still have not yet got this to work properly. I will retry the code from scratch again. Also, for the var columns, how do you go about not having them displayed? I see your not says to map server side, however, is there no way to use a var for the values? Using a simple ajax/json to get the values from php?
I have tried several methods, I got them using a query first but do not need all the columns.
$.ajax({
url: ‘get_columns.php’, data: “”, dataType: ‘json’, success: function(columnnames) {
var columns = columnnames;
//also tried var columns = new array(columnnames);
//tried to removed the brackets from the json_encode and send the value
}
});
It just seems a var doesn’t work?
I just don’t feel comfortable using the column names in the JS since the php code mysql_ commands are depreciating in the near future. Once I rewrite the code in PDO (can also use mysqli_) I will share it.
Did you get my email ?
Hy I have alittle problem.
So I can edit and delete, but the add new record funtion dosen’t work.
So i can’t add new line.
Can you help me please?
Check firebug console and see if there is any error
Now the state is modifieded a litlebit.
Now I can delete records, but I can’t save it.
In html, works, so you can duble click it and looks like you can save.
But not save in actualy to databse.
So when you refreshed the page, the change is gone.
You can test in here:
http://neocsatblog.mblx.hu/addvideos/delete/
Amit – that is very useful script, thank you!
A quick question regarding the license, can I use your code for a company’s web that is publicly hosted?
I am not planning to sell any derivative work, but need the functionality and would have to modify the code to work with a different set of tables that the site operates with.
Regards, Frank
Yes you can use this code, Its open source under MIT licence. I am working on its advanced version which will be paid version, till then enjoy free stuff.
Hi,
I’ve downloaded the code for demo2 and i’ve used it in a form and everything’s working fine but sir whenever i want go for the fresh form to fill up then i used to get the previously filled form itself and if i delete it then the records get deleted from database too! Please help me sir as i’m a newbie in ajax. Thanks!
Do you see any error in firebug ?
please mail me working code at yateendra93@gmail.com
Sorry for late reply sir. No, I’m not getting any errors in the firebug console.
thanks for this code
it’s really worked
thank again
Which file do i need to edit so that i could delete the entered data from the form field without deleting the same from the database?
Dear Mr Amit, can “Add edit delete rows dynamically using jquery†module be used in two different table in a form. If yes , how.
I am not sure, it think it should work or may be you have to make few small changes.
Hello
I need just first name is not required field. can you please add validation for that or any other validation.
Please help me?
Thanks
Krunal Darji
I am getting below error
# Time Memory Function Location
1 0.0000 138672 {main}( ) ..\index.php:0
2 0.0100 155120 ajax_table->__construct( ) ..\index.php:36
3 0.0100 155152 ajax_table->dbconnect( ) ..\ajax_table.class.php:38
4 0.0100 155336 mysql_connect ( ) ..\ajax_table.class.php:42
If i want to add any data or edit or delete then it shows a message “Unexpected error.Please try again”. when i refresh the page then it is showing after edit the data.
I need the select option in a row.How do I implement that.
Together with this I am not able to save the selected option n database
Fix for using more than one words in TD is not working
Hello Amit,
I need just first name is not required field. can you please add validation for that or any other validation.
Can I use JQuery Validation Librery? how?
Please help me?
Thanks
Krunal Darji
– See more at: https://amitpatil.me/add-edit-delete-rows-dynamically-using-jquery-php/#sthash.ajVlUFNb.dpuf
Having the same issue. I have two fields that I don’t need to enter initially, that will be entered later. These fields allow null values in the database, but it won’t allow me to enter a new row without these two fields. I can enter a new row directly in the database without these two fields, and it shows up in your script fine, and I can individually edit those fields and I can edit the entire row and those fields can be blank. It just won’t let me enter a new row without them.
Hi Amit, Thanks for a fantastic script. I am having a small issue with the getrecords section of the ajax_table.class.php file. Specifically I am getting this error in relation to line 53 of the code;
ERROR
mysqli_num_rows() expects parameter 1 to be mysqli_result, boolean given
CODE
if(mysql_num_rows($this->res)){
Do you have any suggestions that would help me fix it and get using the script? Many thanks for your time, and thanks again for the script!
dear mr. Amit
hi i’m newbie in php ajax how can I add foreign key so that i can connect it to other page and I got an error on deleting and updating the fields it say unexpected error on the dialog box
thank you and sorry for my english
hi I want to use this table for multiple registration my problem is I need a foreign key to connect the pages i’m newbie in php thank you!
can u plz help me with code with Ajax live search with edit and add table…… and also i need a dropdown which will get data from table and should be filtered . plz
Hi
Thanks a lot for your great script.
Pls tell how to add extra table field.
Thank you.
Thanks for your script
Is it possible to put the input row as first row?
You have to make changes to the code
Can we have the validations for the blank row for the columns?
Validation is already there
Validation for specific columns. I need validation for email and mobile number
very good .
Hi.
non support UTF-8 ????
Upcoming version will have multilingual support.
Hi, what’s about UTF-8?
This script doesnt support UTF encoding but paid script Editable does support UTF encoding.
hi amit! i’ve treid your tutorial about dynamic dropdown. it’s really cool, and worked for me. but when i add a data, there is an alert show to display. how to disable that alert?
sorry newbie
i have another extra textbox outsite of table & i want send this value to mysql database when add new element from table it use
Works beautifully. You just saved me a ton of work! Got a donate box?
Not donate box but got paid version of this script. Launching soon…
Hi Amit..Great work..
Could you pls help me what change need to be made in ur code so that is can save blank or non filled text boxes also…I am very new to these concepts..Thank you..
hai anyone here i need some help in php
wonderful
Hi Amit,
You tutorial was very clear and helpful,I was working with db example of yours.As per your code you insert each record into the db on save button,but what I need was to only display the content of the new row added but at the end, I have a button “Insert” wherein I should Insert add the new row added…how to achieve ? any idea ….Thanks in advance!!!
When trying to open – blank page.
But if remove from:
index.php
getRecords();
?>
Page opens, but no records.
I solved the problem
Ps thanks for the source
i added 3 dropdowns, the update button is not working on the dropdowns but if you edit by cell it does, please help
Do you see any error in firefox firebug console? I am going to launch paid version of this script which will be very handy, and you can any native HTML element like textbox, textarea, radio, checkbox, dropdown and also supports jquery plugins like datepicker, autosuggest etc
Dear sirs.
i am problem use datepicker on edit grid table.
Pls help me
Khomsun, This version doesnt support datepicker. You need this one New version
Hello? how delete validation?
I solved problem with validation
But, please tell me, how to make that the default value NULL?
What do you mean, default value NULL ?
I need to in the fields “date” by default stood to “null”
Screenshote – http://i57.tinypic.com/5dng9f.jpg
Sorry for my english, it’s not my native language.
http://postimg.org/image/wk5rjzrfv/
ok, so you want to enter null value? Check your database column (date) properties, Column should allow NULL values then only script work.
I can not answer you on top
Yeah, I figured out, but now if you enter a date in the field, and then delete it in the database value is stored as “0000-00-00”
I can get your script to work, but no way no how can I get it to work when I insert my own data. I have it exactly as your sample and the table draws out and populates with my data, but I have no row to add a record and the edit and delete buttons do not work. Is there something in the javascript I need to change. I’ve been pulling my hair out with this as I can see nothing I am doing wrong. I know it is hard with seeing my code, but what could possibly be the issue.
Check your firebug console, is there any error you see ? If you coudnt find the problem send me the your copy of code and database sample records, not all the records just a structure and 1-2 records are fine.
thanks for sharing, good code
Hi, the script is great, but the only problem is that when I refresh the page, the data does not show up, it is there in the database but does not show up in the table, any solution?
[…] my previous free post Add edit delete rows dynamically using jquery and php, I am announcing paid version of same script Edi-Table – Add edit delete rows dynamically […]
Excuse me?There used in MSSQL version?
Its using mysql.
Hi Amit, I want to add date picker to edit table so will you help me how to do
You need to modify the code OR use paid version i launched recently.
Amit, your tutorial is indeed very helpful for us, i really found it helpful, thanks for sharing with us, i also wrote the same tutorial but without jQuery as i wanted to keep it simple, hope you like it.
https://htmlcssphptutorial.wordpress.com/2015/07/27/insert-view-edit-and-delete-record-from-database-using-php-and-mysql/
i would like to insert an simple “:file” upload on the existent project … anyone already have it done ? any integration code for share ? i would like to insert image upload functionality to be included on this current structure !!
when i click on update then textbox will display in all field and that textbox value will be same
do you have a version that comes with pagination?
Mark,
This version supports jquery plugins, Recent client also needed same feature and i integrated jquery plugin and it was working all fine. with column sorting, searching and pagination all together. Here is the video demo i created for that client.
Thanks for that. I was able to add a pagination to your codes, what i dont have are the searching and sorting.
Hi Amit,
I am newbie to programming.
I had start a session which consist a login user id, and I need to insert the login user id value to the DB.
After go thru the older comment i found the below changes, but how to assign the user id to the extra value?
find ajax function in script.js and locate data : params+”&action=”+action, and replace it with data : params+”&action=”+action+”&extra=”+extra_value,
Edwin,what you have done is correct. Isn’t that working?
Sorry Amit, is not working. The whole new line is not appended to the database.
Amit, is there a way to set the width of the input boxes that are automatically created in the bottom row? I have many columns that are only double digit inputs, and the table is being pushed off of the screen because of the input box width on the bottom row.
Jim, Open script.js file inside js folder and find createinput = function and replace with below code.
createInput = function(i,str){
var size = "";
str = typeof str !== 'undefined' ? str : null;
if(inputType[i] == "text"){
if(columns[i] == "column_name1" || columns[i] == "column_name2" ) size = "size="+size;
input = '<input type='+inputType[i]+' name='+columns[i]+' placeholder="'+placeholder[i]+'" value='+str+' '+size+'>';
}else if(inputType[i] == "textarea"){
input = '<textarea name='+columns[i]+' placeholder="'+placeholder[i]+'">'+str+'';
}
return input;
}
Make sure you replace column_name1, column_name2 with your column names. Let me know if it doesnt work.
Thank you! That actually didn’t seem to work initially, so I went away from it. Seeing how you built it, here’s what I did.
In that existing createInput function, I took the line
input = ”;
and modified it to be
input = ”;
( adding the size attribute)
Then in the html page javascript where it has
var columns = new Array(“col1″,”col2″,”col2”,”col4″…);
I added this below it
var size = new Array(“15″,””,”4″,”4″…);
Where the empty entry is a non-text input field, but is needed to keep the array elements coordinated.
This way, I can actually set each width on the fly in the html without messing with the javascript. Thank you for showing me where that was, and for the super fast response! Do you have a donate button?
Bummer. it didn’t keep the code. I emailed you (through your contact form) with my changes. I think they may be helpful for someone else using this.
Yes i got your email. Solution you applied is perfect. This is basic version after this i recoded this script completely with many new features (www.editable.amitpatil.me) i am using exactly same technique you used.
Thank you! That actually didn’t seem to work initially, so I went away
from it. Seeing how you built it, here’s what I did.
In that existing createInput function, I took the line
input = ”;
and modified it to be
input = ”;
( adding the size attribute)
Then in the html page javascript where it has
var columns = new Array("col1","col2","col2","col4"...);I added this below it
var size = new Array("15","","4","4"...);Where the empty entry is a non-text input field, but is needed to keep
the array elements coordinated.
This way, I can actually set each width on the fly in the html without
messing with the javascript. Thank you for showing me where that was,
and for the super fast response! Do you have a donate button?
Doesn’t work, as per several messages above – adding a new entry is fine, but edit and delete do not update the database. Shame because it looks good.
Angus, “shame” for what ??
Let me translate for you: “shame… ” means “it’s a pity….”, “it’s unfortunate… “.
In other words, I’d like your code to work but sadly it doesn’t. You can verify that at the website I noted in my initial entry.
Angus, try disabling error reporting completely, Also check if you have PDO library enabled. I will get back to you again.
Angus, try downloading demo again, When i download and run code on my pc it works fine, so its hard for me to find out whats the problem. I have disabled error_reporting check if it works now.
PDO is installed
http://kamasiri.com/kohkood/pdo-checker.php
How do I turn off error reporting? I don’t want to download and install again…
Woops. It was a dB user privilege issue my end. All good now, and thanks for trying to assist. Cheers.
Glad to know it worked.
How to disable the SR Number from being editable when double clicking it?
Jay, Open index.php file and locate
var columns = new Array("fname","lname","tech","email","address");
var placeholder = new Array("Enter First Name","Enter Last Name","Enter Technology","Enter Email","Enter Address");
var inputType = new Array("text","text","text","text","textarea");
There are 5 columns and 5 input types, SR no column is generated via code so it wont be editable. I guess you must have made some changes to “columns”and “inputType” variables.
Jay, I got your problem, Please download updated script.
Hello Amit,
I wanted to insert data into a table containing foreign key field which is the id of the opened page. As said in previous comments I managed to get through the same. But still I have problems with the function getRecords() because I want only the rows to get displayed those matching with the id of current page (foreign key)which I added to the table internally. I tried with $_POST[‘extra_value’] in ajax.php like that of $action but didn’t get the result. Please help me to over come this problem.
So in short, your problem is you want to pass extra value to ajax.php ?
Sorry for being late Amit. I just forget of passing value from my page as parameter to the getRecords function. Great work Thanks again.
Hi, Amit! Great stuff!
What Jay Marvin meant, I think, was that when you double-click on the SR column the last opened textbox opens. You can try it on your demo also.
Apart from this issue, the code works perfectly.
Cheers
Mitko, Yes i think this is what jay mean. I got him wrong. This seems to be a bug. Sr no column dont have “class” attribute. I have checked that so it doesnt allow editing that column but some variable already holds old data which is last opened thing, thats why its showing last opened textbox. Mitko thanks for pointing it out i will fix it soon.
Hi Amit
I need to insert an user_id value to the DB.
I don’t undestand how I must add user_id here :
params+”&action=”+action+”&extra=”+extra_value, the name of table is user_id, sorry for my english
Simply do it like this params+”&action=”+action+”&uid=”+uid and update server.php file and add code for inserting user id to table user_id.
Thank you this is fully functional and incredible. You are amazing.
Sir u are really great..
create a wonderfull table
sir i have download a one demo on your website add edit delete rows dynamically using jquery php but it cant work
really means that how it can connect with the database
So please sir provide guideline for me for handle these difficulty ..
please please sir..
Thank you !
You need to add table name to config.php, index.php and class file.
how to save number in database using script
Hi everybody
Why can not be inserted multiple “Pure” an address
How can this be changed
Please Help
Hi Amit,
I was wondering if you could give me some information in regards to passing a value from a ‘hidden’ field to ajax.
Thanks for the great script!
Simply adding some code to ajax function like this
data : params+"&action="+action+"&hidden="+$("#hidden").val(),Hi Amit
I saw previously in the comments you said about how to fix the issue of when choosing the same select option, it not passing.
You said to replace
this.value = “”;
with
if(this.tagName == “INPUT”) this.value = “”;
I tried this, and it still has the same error. I was wondering if this code was specific to that person. If so, I was wondering if you could give a general soltuion?
Thanks so much