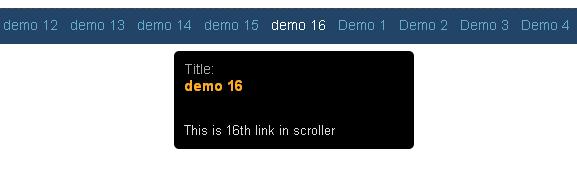
This is simple,lightweight jquery plugin to achieve twitter like horizontal scroller. This plugin can be used to show top news, updates, recently joined members etc. when you mouse over any particular menu item it will display tooltip, you can add description about that item in the tooltip.
Publishing this script in a hope that it will be useful to someone 🙂
Publishing this script in a hope that it will be useful to someone 🙂
Implimentation
-
1) Include javascript and stylesheet
-
2) Activate Plugin
|
1 2 |
<script src="js/jquery.js"></script> <script src="js/scroller.js"></script> |
|
1 |
<link rel="stylesheet" type="text/css" href="css/style.css"> |
|
1 2 3 |
$(document).ready(function( { $(".trendscontent").horizontalscroll(); }); |
contact : shrikantjadhav86@gmail.com






i really like your work and it amazing but i have a personal
intrest that in decription i want to add a 80x100px image and
not able to do so
i have tried to ad by img tag didn’t work for me please can you help me
@please : using img tag will not work for it. to make it work u need to make changes to css class “trendtip-content”, add repeating background image to the class and it should work.
see the demo after changes @ https://amitpatil.me/demos/twitter-like-scroller/demo.JPG
First of all thanks for taking time for me
i think i ask the question in wrong way so you didn’t get the point i try to clear it again
i want to Add image of 80x100px size in description means
” for example if i add bill gates description then i also want to add image of him with above size means Content+image” i don’t want to change the description’s background image or style
thanks in advance i think this time i cleared my question
i asked it because i am learning the jquery not so good in that to manipulate the jquery code again thanks and regards
To add a image in description, put your HTML content (with img tag or whatever you use) in tag
for eg.
<em><img src=’sample.jpg’><br >
this is the testing demo</em>
then you should have the image and text in description box.
whatever you want to see in description just add it in em tag of that particular link.
thanks
Hello there!
I would like to thank you for the code that you helped with above, works wonders!
Just one query. I specified the width by changing the ‘960px’ to ‘700px’ everywhere in the final CSS.
But, there I lost on the fading effect it had!
Now, I’m an amateur when it comes to CSS and JQuery, though I know HTML well. I would be glad if you could help me through this 🙂 …
Regards,
Setu Shah
(http://setu4993.blogspot.com/)
if you change the width in “#trends .inner ” and “.background .inner, #trends” it will work.
I already did change those and get the width of the whole scroller to 700px.
What I’m missing on, is the fading… If you could just paste the changed code here or e-mail (setu4993@yahoo.co.in) it to me, I would be really grateful :-).
Thanks!
-Setu
http://setu4993.blogspot.com/
Hello,
My problem with it just got solved. I contacted Mr. Shrikant Jadhav via e-mail and he helped me solve it.
Thanks a ton 🙂 !
Cheers 😀 !
-Setu
http://setu4993.blogspot.com
any idea how to make this work with wordpress? like how to call a particular wordpress category to display in the scroll?
thanks!
Hi chris,
Right now there is no provision to display any wp category in it…but in next 15-20 days there will be. yes ! we are working on its wordpress plugin version. it will be live soon !
The scroller looks great. Is it possible to set it up to pull twitter feeds?
Thanks,
Dave
yes its possible, u need to make changes to ajax server file and need to fetch your twitter feed there and send back to caller.
How do I change the colour of the scroller to red from blue?
What are the changes I should be making in the CSS file then?
I made a fade-trends.png file with red fading to white, but it fails to appear correctly.
Thanks.
-Sanjay
Hi Sanjay,
For background change make change in “trends”
#trends {
background: none repeat scroll 0 0 #224466;
height: 36px;
position: relative;
}
Hi,
Great script… 🙂
But how can i get this to work with latest jQuery? (needed for other plugins…)
Thanks…
Whats the error it throws, when u use latest jquery ??
It works like a charm on WordPress, any chance of implementing the same to a simple blogger layout /?
yes definitely, you can easily use this with any blogger layout.