I was working on on of my clients project in which i came across Table manipulation with jQuery, tds and trs using jquery. Manipulating tables with plain javascript is really a headache but with jQuery its like moving magic stick. Its really easy to manipulate table with jquery than it used to be with plain javascript. I really love jQuery because of its simplicity and usefulness.
So lets take a look at all the tricks that are useful for Table manipulation with jQuery.1) Count number of columns in a table
2) Colorize alternate tr to make Zebra pattern
You can also use term “odd” like in below example.
4) Find parent tr of particular td
5) Find all the values from td of particular column
eg:
For below table if you print
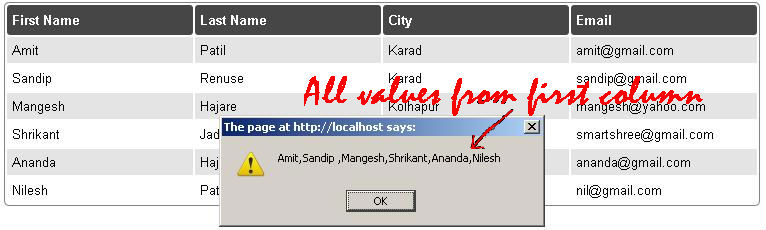
using nth-child(1) then it will return all the values from column one (First name) as shown in below image.
So lets take a look at all the tricks that are useful for Table manipulation with jQuery.1) Count number of columns in a table
|
1 2 3 |
td = $(".grid td").length; tr = $(".grid tr").length; colCount = parseInt(td/tr); |
|
1 2 |
// make zebra pattern $(".grid tr:even").css("background-color", "#E4E4E4"); |
$(“.grid tr:odd”).css(“background-color”, “#E4E4E4”);.
See the image below…how zebra pattern looks like
Table manipulation with jQuery
3) Traverse through each td of the table
https://www.gulickhhc.com/drugs/erectile-dysfunction/ canadian pharmacy world coupon code how long does cefuroxime stay in your system priligy usa
|
1 2 3 4 |
$(".grid").find("td").each(function(i){ alert("This is "+parseInt(i+1)+"th TD"); $(this).css("background-color","#efefef"); }); |
|
1 |
$(this).closest('tr').attr("id"); |
|
1 2 3 |
$(".grid tr").each(function(i){ colValues[i] = $('tr:nth-child('+(i+1)+')>td:nth-child(1)').html(); }); |
For below table if you print
|
1 |
alert(colValues); |
Similarly if you want to get all the values from column2 then use
|
1 2 3 |
$(".grid tr").each(function(i){ colValues[i] = $('tr:nth-child('+(i+1)+')>td:nth-child(2)').html(); }); |
and same for all other columns.







very helpfull post loved it……….
Very good idea. I like the “odd”, too. 🙂
Good works for you…
See you soon.
Artur
________________________________________________
Designer 2d,3D,4D&Web
Excellent Man… Good work.. Thank you !!
Thanks, It work’s
Extremely helpful article, pelsae write more.
buen tutorial
😛 😡 😀 8) 😕 🙁 😉 😮 🙂
it works
Thanks Amit for this useful tutorial.
thanks for your site, i am live from Brazil. you is best programer.
Thanks for this article. Do you have the HTML and JavaScript code where I can see what you have done?
There is code download link, you can download and run.
Hi Amit,
What is the download link or where can I download it from?
Thanks
@adeline: All javascript snippets are right there.
Hi… Im trying code for email but its not working as i am not aware of changes to be done in php.ini file. Please help me give me code for email and the procedure how to do it on localhost
Pushpa, I tried it before but no success, there are few articles on internet about how to configure email client on localhost but none of them worked for me.
Hi… please post the code for creating dynamic rows of text field in the form of table
Hi, Please post the code for uploading files like doc,images, folder etc
Hi Amit,
If you get to know anything about this code or if you will get the code for it please mail me @ pushpadamade2010@gmail.com
And i want code for uploading,downloading files like doc,image,folder etc