After reading the post title you must be thinking there are already lot of jquery tooltip plugins out there, then why one more ? well, i wanted to see what it takes to create tooltip plugin. Still if you ask about feature there is only one feature about this plugin, its “simplicity”. As i said its easy to configure this plugin and you are get to go.
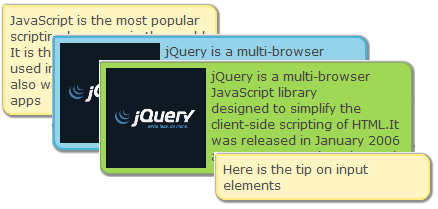
Here is simple call to this jquery tooltip plugin
This simple setup will enable tooltip on all the element having class “tip”
Here is simple call to this jquery tooltip plugin
|
1 |
$(".tip").quicktip(); |
This plugin will be useful for those who want basic jquery tooltip plugin with only few options. I have designed this jquery tooltip plugin only for those who want basic plugin, there are already lot of good jquery plugins with huge list of options and settings.
quickTip jquery tooltip plugin options
| Option | Description | Possible Values | Default Value |
|---|---|---|---|
| type | Type of the contents to be displayed.
|
|
plain |
| url | This option needs to set when your tooltip content type is “externalpage”. This will point to the pege that will be called via Ajax request and response returned by the page will be shown as tooltip contents. | ||
| height | You can specify custom height of the tooltip. | Any integer value followed by “px” Example : “100px” |
Auto |
| width | You can specify custom width of the tooltip. | Any integer value followed by “px” Example : “100px” |
Auto |
| effect | This property defines animation effect that will be used to load the tooltip. |
|
fade |
| cssclass | If you want to customize the tooltip css properties, you can use this option and set your custom css class. | – | – |





I love the custom css functionality, its awesome plugin.