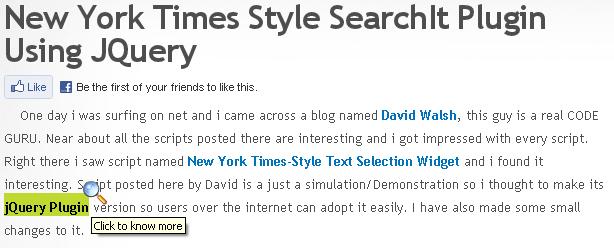
One day i was surfing on net and i came across a blog named David Walsh, this guy is a real CODE GURU. Near about all the scripts posted there are interesting and i got impressed with every script. Right there i saw script named New York Times-Style Text Selection Widget and i found it interesting. Script posted here by David is a just a simulation/Demonstration so i thought to make its jQuery Plugin version so users over the internet can adopt it easily. I have also made some small changes to it.
I m planning to clone as many as possible scripts from his blog…not to show that "i can also make such scripts…but just for practice and curiosity :)"
Implimentation
-
1) Include javascript
12<script src="js/jquery.js"></script><script src="js/jquery.searchit.js"></script> -
2) Activate Plugin
12345678$(function() {$("#active").searchit({icon : "images/Search.png",width : "24px",height : "24px",searchOn: "https://amitpatil.me/?s=",});}); -
3) Configuration Options
Option Description icon Path to the image, if its left blank by default script will show Text link near mouse pointer. width Width of Image holder. default is 24px. height Height of image holder. default is 24px. searchOn Set where do you want to search the word.Specify the parameter followed by equal to sign or whatever needed, like in this script its “s=” and script will automatically append selected text at the end of string. by default script searches word on Google.
Contact
Comments and suggestions are always welcome, your suggestions will help make this script more useful.so if you have suggestion do contact me at amitpatil321 on gmail dot com or follow me on twitter






[…] This is a simple wordpress plugin version of my jquery plugin Jquery SearchIt Plugin. Whenever you will select text inside your post it will show ‘zoom’ icon(default) just […]