Recently i launched my first ever mobile app “Complete Yoga”, using Ionic mobile framework, Angularjs Framework by google and cordova framework. In this post i am going to share some code snippets and tips from my experience.
See it in action
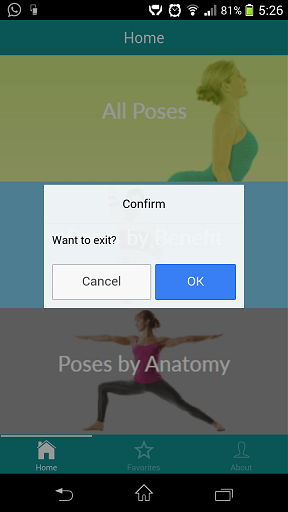
Ionic exit app on hardware back button with confirmation popup
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
.run(function($state,$ionicPlatform,$ionicPopup){ $ionicPlatform.registerBackButtonAction(function () { if($state.current.name=="tab.home"){ var confirmPopup = $ionicPopup.confirm({ title: 'Confirm', template: 'Want to exit?' }); confirmPopup.then(function(res) { if(res){ navigator.app.exitApp(); } }); }else{ navigator.app.backHistory(); } }, 100); }) |
Ionic placing tabs bar at the bottom of mobile app
By default ionic app tabs bar will be placed just below the header bar, If you want to move it to the bottom of mobile app you have to change ionic config variable value.
|
1 2 3 |
.config(function($ionicConfigProvider) { $ionicConfigProvider.tabs.position('bottom'); )) |
Disable javascript scrolling to speed up ionic mobile app performance
Ionic uses javascript to implement scrolling but this degrades the scroll performance in real time app, By disabling jsScrolling we tell ionic to disable it and fall back to native scrolling behavior, This definitely improves scrolling speed, look and feel
|
1 2 3 |
.config(function($ionicConfigProvider) { $ionicConfigProvider.scrolling.jsScrolling(false); )) |
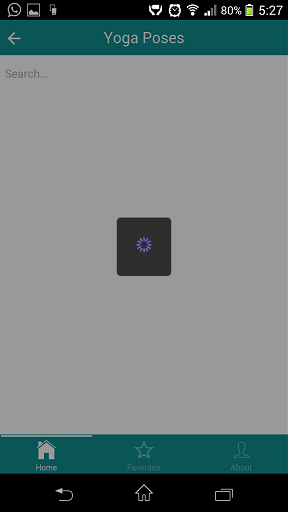
Show loading icon while switching two views OR Till view loads properly
In my Complete yoga app i am using huge JSON files to store contents. Iterating through them using angular.forEach before preparing view, creates impression like app has been hanged, which actually didn’t. Its better to give some idea to user that view is preparing for display. Its nice trick to show $ionicLoading icon to notify user.
Ionic provides few events for related to view load. I make use of $ionicView.enter and $ionic.beforeLeave events. What i do is before switching view i show loading icon which keeps loading and loading till it exists current view prepares data to display next view and then i hide the loading icon.
|
1 2 3 4 5 6 7 8 9 10 |
$scope.$on('$ionicView.beforeLeave', function (event, viewData) { $ionicLoading.show({ template: '' }); }); $scope.$on('$ionicView.enter', function (event, viewData) { // Do all the proessing here and after finishing this processing hide loading icon. $ionicLoading.hide(); }); |
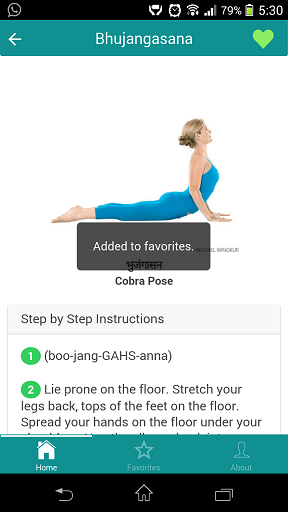
Showing toast notification
This was was really headache for me, i tried many codes but none of them worked for me, so instead of wasting any more time i though to find some workaround and i found one in ionic framework itself. $ionicLoading works like charm in this case if used with noBackdrop and durations parameters.
|
1 |
$ionicLoading.show({ template: 'I am toast!', noBackdrop: true, duration: 1000 }); |
As i said this is my first app with mobile app development using ionic, angularjs and cordova, Surely you could expect future tutorials related to mobile app development using ionic and angularjs. Keep visiting.








hi, i love your post.
Am new to this, can you pls tell me what tools i need to install in other to get started?
i just downloaded your Yoga app, its cool,loving it.
You need to install ionic.