This is the demo script I made for one of the interview, Unfortunately it didn’t got completed but i got to learn many things. I am sharing this code because it might help someone working on similar code.
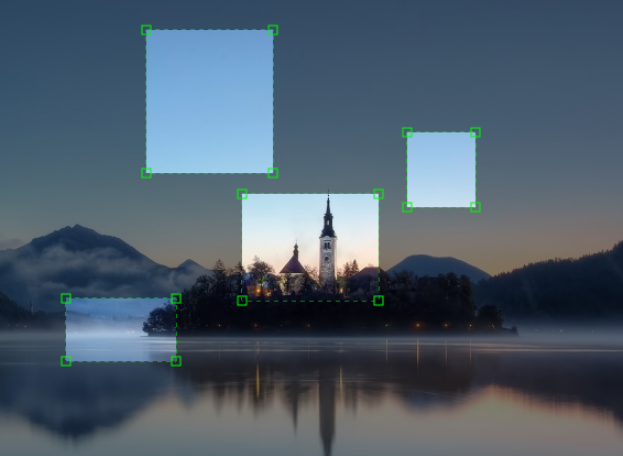
Task was to create a script which can crop, resize and drag box in selected image and as you go on adding the boxes it should show those box indexes in sidebar and user can hide/show these boxes based on selections made in sidebar.
Image crop, drag, resize functions can be implemented using canvas only I didn’t had any prior experience with canvas drawing before but while working on this code I got to know about many canvas functions like clearRect, fillStyle , fillReact, drawImage and many other canvas functions.
Overall it was great experience to work with canvas. This code was made with limited time so there are few bad coding practices, I request you not to follow them.