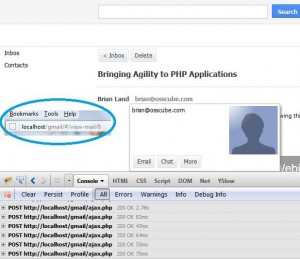
Today i solved one mystery which was bouncing around in my mind since the day i saw gmail. How come google guys handle all the gmail operations without refreshing the page even once ? I was under impression that this should be something divine, like i was thinking about one of the facebook’s script, add friends to the list. In case of facebook it was sight cheating but in case of google its not sight cheating its purely a technology, no doubt about it. I was expecting that google guys might have written some javascript compiler or something huuuuge for manipulating gmail and other things, but when i read about
HTML5 i came to know the secret behind gmail’s no-refresh concept. Gmail is taking good advantage of javascripts onhashchange event and newly launched HTML5’s History API. Lets reveal the secret behind
HTML5 i came to know the secret behind gmail’s no-refresh concept. Gmail is taking good advantage of javascripts onhashchange event and newly launched HTML5’s History API. Lets reveal the secret behind
create gmail like app using html5 history api and hashbang”.
Same thing can be achieved with Ajax but there are few drawbacks of using ajax, so to achieve the same effect we might need to code more lines of code. 2 main drawbacks of ajaxthat can create headache for us.1) Ajax requests did not automatically register themselves with the browser’s history engine, so clicking the browser’s “back” button may not have returned the browser to an earlier state of the Ajax-enabled page, but may have instead returned to the last full page visited before it.
2) Dynamic web page updates also make it difficult to bookmark and return to a particular state of the application.To overcome these drawbacks HTML5 has introduced History API
2) Dynamic web page updates also make it difficult to bookmark and return to a particular state of the application.To overcome these drawbacks HTML5 has introduced History API
Second this that we need to know about is hashbang urls (aka hashtag) Hashtag is the backbone of many famous web apps like Google Analytics and well known application twitter. Have you noticed urls like https://twitter.com/#!/amitspatil, https://twitter.com/#!/following, https://twitter.com/#!/followers etc.
create gmail like app using html5 history api and hashbang
Ok, I stop explaining the things (go to the bottom and find more links to study HTML5 history API and hashtags) lets come to the topic, and lets create gmail like app using html5 history api and hashbang. Here i am posting code that we have used to create gmail like app using html5 history api and hashbang.|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 |
$(document).ready(function(){ $(function(){ Path.listen(); }); Path.rescue(function(){ alert("404: Route Not Found"); }); Path.map("#/:page").to(function(){ var action = this.params['page']; if(action == "save-contact"){ params = "action="+action+"&"+$("#add-contact").serialize(); redirect="#/contacts"; } else if(action == "delete-contact"){ params = "action="+action+"&id="+selectedContacts; redirect="#/contacts"; }else{ params = "action="+action; } send_request(params,action); }); Path.map("#/:page/:id").to(function(){ var action = this.params['page']; var id = this.params['id']; if(action == "update-contact"){ params = "action="+action+"&id="+id+"&"+$("#update-contact").serialize(); redirect="#/contacts"; } else if(action == "contacts"){ params = "action="+action+"&pg="+id; redirect="#/contacts/"+id; } else if(action == "delete-mail"){ params = "action="+action+"&id="+id; redirect="#/inbox"; } else{ params = "action="+action+"&id="+id } send_request(params,action); }); $(".contents").css("height",$(window).height() - $(".contents").offset().top); $(".contacts-list tr").live("click",function(){ location.href = "#/view-contact/"+$(this).attr("id"); }); $(".mail-list tr").live("click",function(){ location.href = "#/view-mail/"+$(this).attr("id"); }); $(".contacts-list tr input").live("click",function(e){ e.stopPropagation(); }); $(".sender-name").live("mouseover",function(event){ $(".user-info").css("top",event.pageY+4).css("left",event.pageX+4).show(); $(".user-info div:first").html($(this).next().html()); }).live("mouseout",function() { $(".user-info").hide(); }); $("#sel-contact").live("click",function() { $(":checked").length > 0 ? $("#delete").fadeIn("fast") : $("#delete").fadeOut("fast"); selectedContacts = ""; $(":checked").each(function(){ selectedContacts += $(this).val()+","; }); }); $("#mail-contents a").live("click",function(e){ e.preventDefault(); window.open(e.currentTarget.href); }); }); |
Note : This demo “create gmail like app using html5 history api and hashbang” is only supported in major browsers which supports HTML5.
[sociallocker id=”1764″]Download[/sociallocker]
More References for HTML5 history API and Hashbang (Hashtag)
1) Manipulating the browser history
2) Introducing the HTML5 History API
3) window.onhashchange
4) Intelligent State Handling






I have liked the page!!! 🙂 Can you now give me this script 😉
Actually it automatically starts downloading once u click on like button, but i dont know why it didnt worked for you. Anyways i have sent you the code please check ur email.
It didn’t work for me, too. Can you send the script via mail? Thanks!
Do u see any javascript error in firebug ? or any other error getting displayed ??
Yigit it works in firebox but not in chrome
You can see, Mine demo is working in forefox, chrome, opera, IE. Do u see any java script error in crome developer tool ??
yes ,
jquery-1.7.1.min.js:2Uncaught SyntaxError: Unexpected identifier
script.js:1Uncaught ReferenceError: $ is not defined
“$ is not defined” means jquery is not included…check with ur jquery path. Also check if u are including jquery file multiple times and different version. Are u using this demo in any existing app or standalone ? standalone should work.
Mm, nope. There is no error message as I can see. After clicking the “Like” button, the form gets static and can’t even click it. Using opera latest btw. You mind send it to me by mail?
Sorry yigit i was confused and thought u and sankalp sharma are same person 😛 can u please send me ur email id via contact form so i can send u the code.
Ok amit and yigit thanks now it is started working! 🙂
actually i am a 12 yrs old kid! who only know html5, css3 and javascript.
Its really amazing that u r just 12 😮 and still u know html, css , js. When i was in diploma first year…I didnt know which button starts computer. I spent that programming practical sitting idle 😛
hehehe yah but that is the truth
😉
for me you are my inspiration
Hello
I have one question
Can you please tell me how to integrate google search in mystique search bar.
Sorr i havent tried it.
i can’t download this script amit..please send to my email ..
I will send u the script on ur email. But can u please tell me which browser r u using, so i can solve the download issue for that perticular browser.
[…] create gmail like app using html5 history api and hashbang […]
Your requirement of clicking “like” is kinda anti-social. My facebook profile isn’t my professional profile. Also enforcing facebook membership to get your data is a pretty annoying thing as well.
Share for the love of it or not at all.
@Dano: I am not agree with your comment. I am just asking to “like” it, its not facebook app that stores your email id, info, photos etc, its just simple “like”, and we “like” 10+ things (sometimes useless things) a day on fb, i am just asking one more like from you. I am requesting users to like my page, this way i will get one visitor and they will get new script, I want my scripts to reach more and more users. And last thing its not at all forceful, u can click like button, download will start and then u can unlike it, that also do, or second thing is if you dont want to click that “Like” button at all you can request the script for free.
Not everyone has a Facebook account, but the like button mechanism failed anyway.
Honestly, if your script is as shonky as this website, who’d even want it?
1) Not everyone has a Facebook account – Almost everyone has fb account. Just in case if someone dont have it they can request code for free.
2) Like button mechanism failed – Its working, May i know, Which browser and version you are using.
3) as shonky as this website – Nothing is perfect. Sorry for the inconvenience caused to you browsing site.
4) if your script is as shonky as this website,who’d even want it – If you dont want it then you dont have to worry about anything. Thanks for your time writing this comment, even if this script was of no use for you at all.
@Dano I wonder how stupid you are!!!!!!!!!!
Someone gives to you ABSOLUTELLY FREE an amazing script and you consern FOR IT??????
Are you so fool???????????????????????????????
@ Mr Amtl you ve done a great script !! MANY THANKS AND KEEP UP!!!
YOU ARE A HERO!!!!!!!!!!!
hi AMIT Grate work man, i have like the page but did not respond, and i have send it to mail as the alternative but did not start the download as it expected. Thank
Code sent to your gmail account, Sorry for the inconvenience caused.
I need funtionality like create mail with all those facilities to,subject,content and multiple attachment,
in to email suggation box with image name and email id same as gmail.Can u help me with that?
myno is 08095782748
i liked it but it failed to download
i like your apps can you give me gmail like registration page and login page
Its works but i think some comments or a little explanation of the javascript code would help reader know whats happenin instead of just making it work.
I need html code for gmail inbox, please share it, if u have a idea on it
I have just fixed it. Have a look.