Twitters bootstrap is a toolkit for crating rich, interactive, responsive and cross device compatible UI designing. You just have to include required javascripts and css file and twitter bootstrap will be in action. For advanced UI you must follow guidelines provided by them, You can read detailed documentation of twitter bootstrap here.
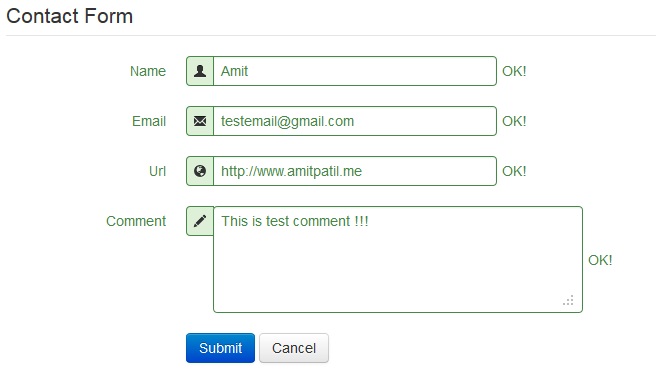
In this tutorial we will create ajax contact form with twitter bootstrap. Lets start step by step
start with adding
If you forget to add this line the height of textbox will be messy and bootstrap textbox height will be small like below
Bootstrap documentation suggests to add js files after you include all the html elements, ie just before you end the body tag. I am not sure, but i think when it loads js files it binds different css rules, classes to it so when we load js files all the controls must be loaded already.
In this tutorial we will create ajax contact form with twitter bootstrap. Lets start step by step
start with adding
|
1 |
<!DOCTYPE HTML> |
For this demo we will add only required files instead of all the files available
|
1 2 3 |
<link href="twitter-bootstrap-dev/docs/assets/css/bootstrap.css" rel="stylesheet" media="screen"> <link href="twitter-bootstrap-dev/docs/assets/css/docs.css" rel="stylesheet" media="screen"> <link href="twitter-bootstrap-dev/docs/assets/css/bootstrap-responsive.css" rel="stylesheet" media="screen"> |
we will arrange label and form elements in front of each other, in a horizontal 2 column manner for that we will add
.form-horizontal class to <form> tag. If you want to appear label elements to be appear in single column just dont add it.
To arrange them in a proper manner and have some spacing between them we will wrap them in a container which is <div class=”controls”>
|
1 2 3 |
<div class="controls"> <input type="text" class="input-xlarge" name="name" placeholder="Name"> </div> |
And finally place submit and cancel buttons wrapped in same “control-group” class
|
1 2 3 4 5 6 |
<div class="control-group"> <div class="controls"> <button type="submit" class="btn btn-primary">Submit<button> <button type="button" class="btn">Cancel<button> </div> </div> |
|
1 2 3 4 |
<script src="http://code.jquery.com/jquery-latest.js"></script> <script src="twitter-bootstrap-dev/docs/assets/js/bootstrap.js"></script> <script src="js/jquery.validate.min.js"></script> <script src="js/app.js"></script> |







you save my lot of time… I was searching for it . Thanks for sharing
Many thanks! This helped me out a lot. Although I think that the “url” field could be improved if the user didn’t have to input “http://”, without any instruction it could be confusing. I imagine this could be fixed or even inserted as a placeholder value so that the validation went through right. Anyways, just an idea and many thanks!
Yes, that was the plan but the validation script i am using in this script expects “http/https” at the start of the url. I could have manually append “http” part but that would be wrong in some cases like what if website is “https” ? Or may be we could show a drop down but that could mess up the look and feel of the form so its better to let user enter http part.
Sure, it might interfere with the design, but if users don’t understand the requirement (ie. no indicator of the form of the content required), they might not be able to complete/send the form – which probably trumps design.
You are right, Then there is only good way is placeholder. Thanks
I very much like the “success” part of your script which adds “OK” next to the field and changes the border to green when the field passes validation. I would like to combine that feature with displaying the error message in a popover that I can position below the field. The popover would disappear when the field is active (user has clicked on the field to correct the error). Any ideas or suggestions????
Yes popup feature is also provided by twitter bootstrap.
What I need help with is a way to combine the great “success” features of your script with popups of the error messages – I have tried and cannot figure out how to do it.
Ran, You are right, I also spend few hours on it, and now i can say, its not something thats straightaway. I will give it a second try someday.
Awesome, thanks a lot Amit for sharing this, really useful. I loved that AJAX validation part.
Would like to know if there is a suitable php code for it as well so can put email contact if so can post emails form website
You have to make little changes to the code and its ready to go
Very good! Perfect!
hi, first of all i thank you for this wonderfull form. I’m new to php and ajax , so i couldnt use this to send mail, can you please tell me how can i use this to mail
Hi, can you help?
I have added the link to the style sheets and added the code above. I made a contact page, and saved as php. Now what do I do? How do I make it work? And how do I test it? I have MAMP, but I’m a complete novice, so don’t really know what i’m doing. thanks.
If you testing this code on localhost it wont work. Localhost cant send email if SMTP is not configured, You can to upload that code to the server.