I always wanted to be a Iphone developer but because of lack of resources like MAC machine and time i wasnt able to learn objective c, so i turned my attention to iphone web development thats pretty easy way and no expensive resources needed. So lets take a look at the two famous open source iphone web development frameworks jQuery Mobile and sencha touch. Sencha touch is little hard to learn for newbies,there is also a weak forum support but those who are already have some knowledge about Ext js can easily develop sencha mobile applications. So its always good to go with jQuery mobile.In this tutorial jQuery mobile twitter app we will create a simple jQuery mobile twitter application to fetch 10 recent tweets using twitter api. Download jQuery mobile from hereTwitter API url has been changed so you need to update the url accordingly in downloded file. Please replace the getjson statement with this one
“$.getJSON(‘http://api.twitter.com/1/statuses/user_timeline/’+user+’.json?count=10&callback=?’, function(data){
“
And here is the code for fetching the data and arrange it in a list view
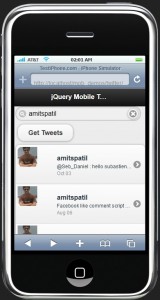
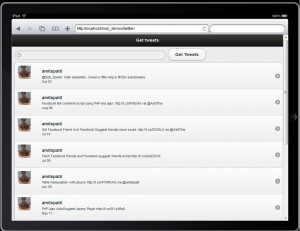
This is how our application will look like in iphone and ipad
“$.getJSON(‘http://api.twitter.com/1/statuses/user_timeline/’+user+’.json?count=10&callback=?’, function(data){
“
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="themes/default/" /> <link rel="stylesheet" href="themes/style.css" /> <script src="js/jquery.js"></script> <script src="js/"></script> <script src="js/app.js"></script> </head> <body> <div data-role="header" data-position="inline"> <h1>jQuery Mobile Twitter App</h1> </div> <div style="padding-left:1%;"> <input type="search" name="tuser" id="tuser" value="" width="3"/> <a data-inline="true" data-role="button" href="#" data-theme="c" class="ui-btn ui-btn-inline ui-btn-corner-all ui-shadow ui-btn-up-c" onClick="javascript:getTweets()"><span aria-hidden="true" class="ui-btn-inner ui-btn-corner-all"><span class="ui-btn-text">Get Tweets</span></span></a> </div> <div style="padding-left:1%;"> <div class="content-primary"> <ul data-role="listview" data-inset="true" id="tweets"> </ul> </div> </div> <br> <div data-role="header" data-position="inline"> <h1></h1> </div> </body> </html> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
$(document).ready(function(){ getTweets = function(){ var user = $("#tuser").val(); if(user != ""){ $("#tweets").html(''); // show loading image $.mobile.showPageLoadingMsg(); $.getJSON('http://api.twitter.com/1/statuses/user_timeline/'+user+'.json?count=10&callback=?', function(data){ var template = ""; var screenname = ""; var realname = ""; var tweet = ""; var avataar = ""; $.each(data, function(index, item){ screenname = item.user.screen_name; realname = item.user.name; tweet = item.text; created_at = item.created_at; avataar = item.user.profile_image_url; created_at = created_at.split(" "); // create list item template $("#tweets").append('<li><a href="#"><img style="margin:1%;" src="'+avataar+'" /><h3>'+screenname+'</h3><p>'+tweet+'</p><p class="light-text">'+created_at[1]+' '+created_at[2]+'</p></a></li>'); // Refresh list so jquery mobile can apply iphone look to the list $("#tweets").listview(); $("#tweets").listview("refresh"); }); // hide loading image $.mobile.hidePageLoadingMsg(); }); } } }); |
More Links
jQuery Mobile
jQuery Mobile Documentation
jQuery Mobile Demos






superB
This is an excellent information forever. You have provided very valuable information here.
Is this code free to use in themes?
Yes u can use it, Its freeware !
Hi, great stuff, what about to display the feed of 1 account instead of use the filter, is that easy?
Yes thats easy, just remove the textbox and make samll change in js file like below
var user = “ur twitter name”;
I have set my max-width to 640px.
The tweets are overflowing – any suggestions to wrap text?
Can u please share url so i can see it in firebug and debug to see whats the problem.
Hi,
can you make tutorial for mobile jquery but to work as desktop application on iphone, not like web page, can you ?
Thanks..
You can convert the same app to desktop app using phone gap. I dont have MAC machine so i cant do it.
Can that be done from windows 7 or linux(mint) ?
Do i need to have mac ?
Thanks.
Yes u need to have MAC and iphone SDK (Phonegap works in iphone SDK only). U can also try to install MAC on intel machines too using Hackintosh, but its critical process. but works most of the time. few of my friend using it.
I am trying to make this work on android sdk, with phonegap, and i have put js, themes, index.html to assets/www folder, and when i run app, it shows me white background, like no css loaded, can you help me ?
It works, but need to import jquery.js and jquery.mobile.rs
Sounds good…..It worked, Let me know when u r done with all. I would like to see it on android market / apple store. Please dont forget to share the link.
Here is .apk, i tested on eclipse adt simulator.
Hi…did this work with JQuery Mobile v1.0.1? I tried a similar example with v1.0a4.1 and it worked but when I replaced it with v1.0.1 the example I was working with did not function properly.
I havent tested it with other versions.
Thanks you for this information
Thanks for this!
How would you make it so the user input is not a user name, but a search keyword to search twitter for a specific word or words? i.e. user inputs “hockey”
Great tutorial! thank you.
No there isnt any such check condition written. It works only for the id’s that exists on twitter. You can implement it by using error function in jquery.
Hi,
the demo doesnt seem to be working.
Its because twitter changed the API, I will have to code it again.
Yh i have been trying to make changes according to the changes in the api, but looks like we cant do any client side javascripting with the changes. looking at the api it seems like we have to use some sort of server side programming, but do you have any idea if it could be done using just javascripting?
Thanks
As per my information also there is no way to make it work by only using javascript.
I’m attempting to builld an app for a Theme Park based site and love this script. I am having trouble with it in phone gap, I can use pastebin to show you the code if needed.
Thanks for information… i like it ..