In this Fetch Facebook friends demo i am going to demonstrate below things, in short…for more info please see the code.
1) How to Fetch Facebook friends
2) How to imitate facebook suggest friends script using css and jquery
I assume everyone knows how to use facebook login for those who dont know how to use facebook login follow this link.
once you are logged in start Fetch Facebook friends.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
FB.api('/me', function(response) { var i=0; var result=""; var query = FB.Data.query("SELECT uid, name, pic_square, birthday FROM user WHERE uid IN (SELECT uid2 FROM friend WHERE uid1 = me()) order by name"); query.wait(function(row) { friends_array=row; for(i=0;i<row.length;i++) { // Process user info here // Uid = row[i].uid; // UserImage = row[i].pic_square; // UserName = usernamerow[i].name; } }); }); |
I have arranged them in this way…You can arrange it in a different and better way
|
1 2 3 4 5 6 7 |
result+=" <div class='fbfriends' id='"+row[i].uid+"' > <div class='user float_left' > <img src='"+row[i].pic_square+"'/ > <div class='tick' ></div > </div > <div class='friend_name float_left'>"+row[i].name+"</div > </div>"; |
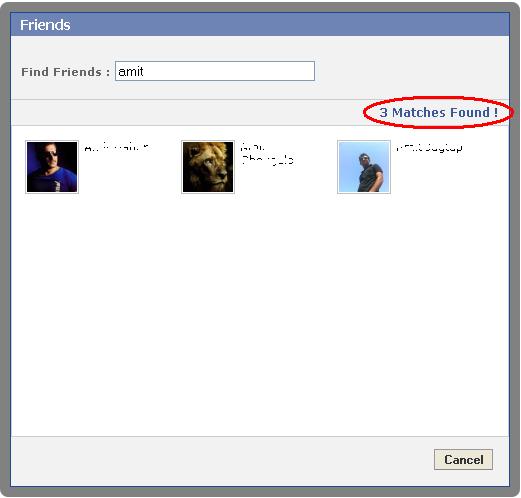
Its really easy to implement live search with jquery…just few lines of code and wooooow ! its Done.
Take a look at the code snippet below
|
1 2 3 4 5 6 7 8 9 |
$(".fbfriends").each(function() { if($(this).find(".friend_name").html().toString().search(new RegExp(frd_name,"i")) == "-1") $(this).css("display","none"); else{ $(this).css("display","block"); // show search count $("#filter").html($("#fb_friends_list").find(".fbfriends:visible").size()+" Matches Found !"); } }); |
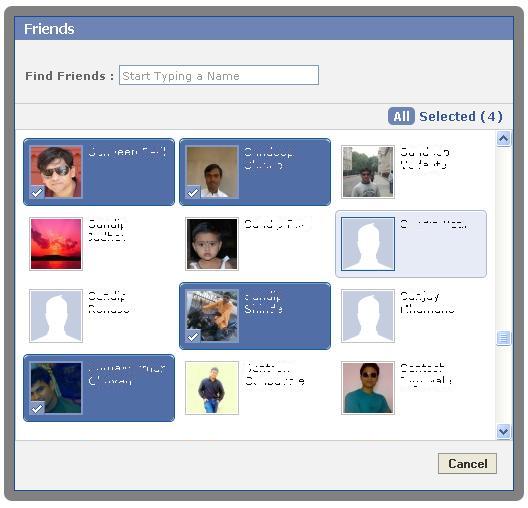
Now lets take a look at mouseover effect and selecting friends.
Jquery has done 80% work done…u just need to link it one after another.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
$(".fbfriends").live("mouseenter",function(){ $(this).addClass("selected"); }); $(".fbfriends").live("mouseleave",function(){ $(this).removeClass("selected"); }); $(".fbfriends").live("click",function(){ if($(this).hasClass("clicked")){ $(this).removeClass("clicked").removeClass("selected"); $(this).find(".tick").css("display","none").css("position","relative"); $("#filter").find("span:nth-child(2)").html("Selected ("+$('.clicked').size()+")"); }else{ $(this).addClass("clicked"); $(this).find(".tick").css("display","block"); $("#filter").find("span:nth-child(2)").html("Selected ("+$('.clicked').size()+")"); } }); |
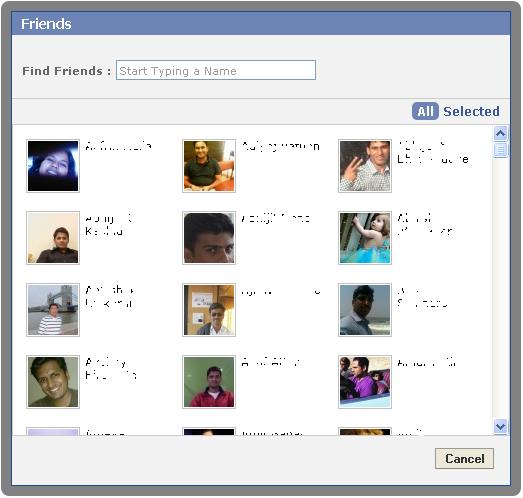
Here is how “Fetch Facebook friends” looks like finally !
I have tested this script in FF 3.6, Google crome 12, IE 7 and Opera. and below are the test results.
| Firefox 3.6 | Works Perfect ! |
| Google Crome 12 | Works Perfect ! |
| Internet Explorer 7 | No Rounded corners, Misplaced tick mark. There is less support in IE (It always sUcKs ! needless to say 😡 ) |
In case of IE script fails to show rounded corners while moving or selecting user (friend), but u can overcome this limitation by using rounded corner images instead of background colors.
I hope you enjoyed this Fetch Facebook friends script….If not i will try again in my next post 😉
For More info follow
Facebook Developers Home
Facebook Login Authentication
Facebook Javascript SDK
Facebook Javascript SDK Login








Thanks for this tips, really useful. 😀
Nice Post 8)
[…] on Facebook Sliders With Mootools and CSSFetch Facebook friends and Facebook suggest friends scriptMore Information on Fetch Facebook friends and Facebook suggest friends scriptFacebook Style Input BoxMore Information on Facebook Style Input BoxLightFaceMore Information on […]
Hi,
Great script. I installed it, but it has your api key and authent dialogue, so it wont work on my site. I tried looking for this in the script so i could change it to my own fb developer key/app, so that it would work. Where do i change this within the script to get it working on my site? Thanks. 🙂
Goto https://developers.facebook.com/apps create new app and enter ur site url in “Site URL” field so that it can run on ur site, once app is created change “App ID/API Key” and “App Secret” with ur key and it will work for you.
Greetings Amit,
Thank you. I had originally done what you described above but could not find where to change the app id in the script. After reading your reply i had a second look at the php page and found where to change it (: Works now. Greatly appreciated!
P.S,
With your skills, another very interesting script you could make could be a Facebook like script. Similar to the friends script but showing a persons favored likes on Facebook. That would be awesome! too..
If you do decide to make one, please let me know.
Thanks again.
Hello Mike, There are 22 script in my todo list 🙂 facebook like “Like” script is also there. Same request has been made by one more visitor. I will try to find some time to make this script. thanks for the idea.
Awesome. Looking forward to seeing it, and others you come up with 🙂
Thanks again.
Really nice tips. Before reading this tips, I don’t know how to fetch facebook friends. I am beginner in this developing type. I don’t aware much about this type of script. Really Nice Amit.
[…] fetch facebook friends and facebook suggest friends script […]
I could not get it work!
I am running the code on XMPP localhost. It returns me error. I have tried to run other php files to check if the problem with localhost, but they work.
I did everything step by step as you explained. But It didnt work:(
That script is not working anymore as facebook has removed support for FBJS which i haveusedin that script. I even mentioned that on demo page “This script will not work anymore as Facebook has removed support for FBJS”