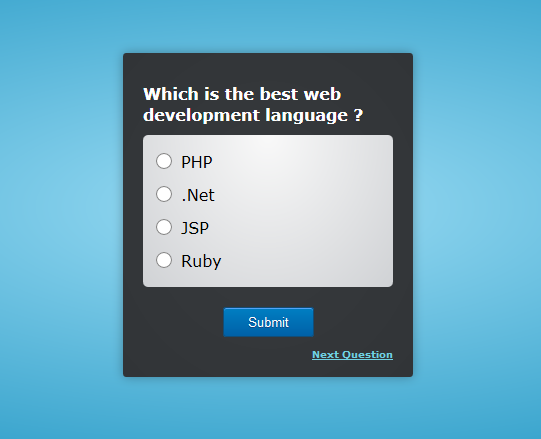
Recently I attended conference UINXT 2020 in pune, india organised by Globant, There they showcased voice controlled form I quite liked it and thought to give it a try and take it little further.
Isn’t it amazing if we can talk with our html pages and forms ? HTML5 Speech Recognition API makes it happen. Chrome version 25 rolled out speech recognition so you can now invite users to talk to your web applications.
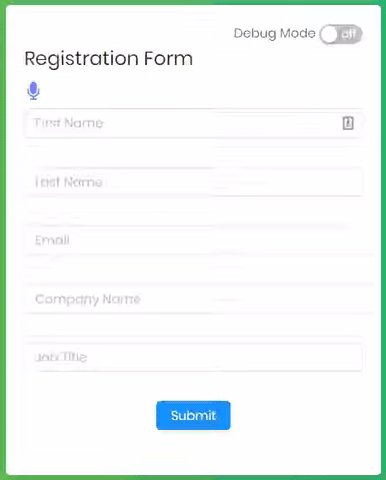
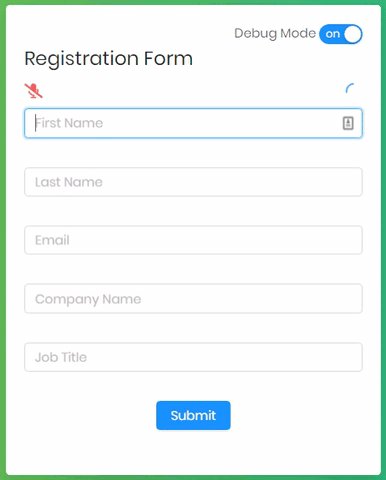
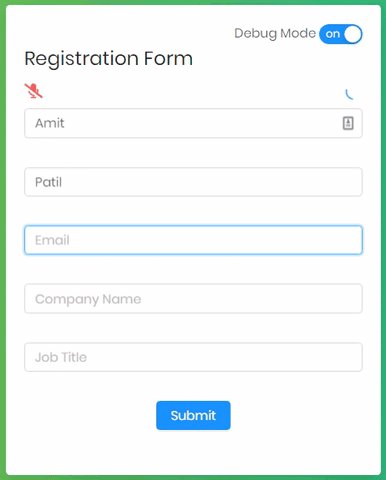
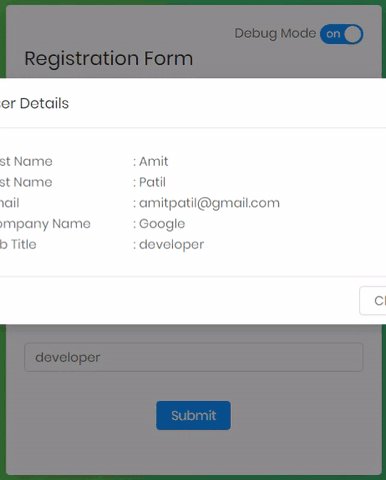
Idea basically is user can speak a word or string which will be basically a command to the form/page and code will execute that command to do the specified task. User can fill the form and can do all the action needed to fill that form without touching the mouse or keyboard at all.
In our code example we have file form.json which contains form field configurations, it also has a property called triggers which contains triggers by which that input can be focused/activated. An input can have one or many triggers. There are other custom commands apart from form.js triggers property, those custom commands controls input operation, clearing input, undo last action, submitting form, enable/disable debug mode, stop recording etc.